- Klik Ellipse Tool (F7), lalu buat lingkaran dengan diameter 400px.
Tekan tombol ctrl ketika menggambar dengan mouse, agar lingkaran proporsional.
-
Hilangkan outline dari lingkaran dengan mengubah Outline Width menjadi none.
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Uniform Fill.
Isi warna RGB dengan nilai berikut: R:0 G:97 B:145
-
Klik Ellipse Tool (F7) dan buat lingkaran dengan diameter ~380px.
Letakkan lingkaran ini pas di tengah pada lingkaran kita sebelumnya.
Tekan tombol shift sambil klik pada kedua lingkaran tsb.
Dalam keadaan keduanya terpilih, tekan tombol C lalu E untuk menjadikannya rapi.
Lalu atur lingkaran kecil dengan keyboard pada posisi seperti terlihat pada gambar.
-
Hilangkan outline dari kotak dengan mengubah Outline Width menjadi none.
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Linear.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
Saya menggunakan warna berikut (berlawanan arah panah):
1. R:255 G:255 B:255
2. R:175 G:210 B:255
3. R:0 G:65 B:145
-
Klik Interactive Blend Tool, isikan nilai 10 pada Number of Steps.
Klik lingkaran lebih kecil, lalu drag ke lingkaran lebih besar, lepaskan mouse anda di situ.
-
Klik Ellipse Tool (F7), lalu buat lingkaran dengan diameter ~210px.
Tekan tombol Ctrl ketika menggambar dengan mouse, agar lingkaran proporsional.
Klik lingkaran tsb, lalu klik kanan, pilih Convert To Curves.
-
Klik Shape Tool (F10).
Klik salah satu node, lalu klik kanan, akan ada pilihan untuk menambah/mengurangi node. Juga beberapa teknik untuk membantu membentuk kurva anda.
-
Kita akan coba membentuk kurva ini menjadi seperti apel.
Proses ini membutuhkan skill kita dalam menggunakan Shape Tool (F10).
-
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Radial.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
Saya menggunakan warna berikut (berlawanan arah panah):
1. R:2 G:74 B:138
2. R:1 G:147 B:221
3. R:255 G:255 B:255
-
Hilangkan outline dari kotak dengan mengubah Outline Width menjadi none.
Copy apel anda, lalu ubah dimensinya menjadi lebih kecil daripada apel yang pertama.
Letakkan apel yang lebih ini pas di tengah pada apel yang lebih besar.
Tekan tombol Shift sambil klik pada kedua lingkaran tsb.
Dalam keadaan keduanya terpilih, tekan tombol C lalu E untuk menjadikannya rapi.
-
Klik Interactive Fill Tool (G), pada menu Fill Type pilih Linear.
Klik Edit Fill (F11), dan atur gradasi warna (lihat gambar).
saya menggunakan warna yang sama dengan poin 9.
-
Klik Interactive Blend Tool, isikan nilai 17 pada Number of Steps.
Klik apel lebih kecil, lalu drag ke apel lebih besar, lepaskan mouse anda di situ.
-
Letakkan apel ini pada lingkaran utama yang sudah kita buat di poin 5.
Lalu atur posisi apel dengan keyboard seperti terlihat pada gambar.
-
Klik Ellipse Tool (F7), lalu buat elips (lihat gambar).
Letakkan elips ini pada lingkaran utama kita tadi (lihat gambar).
-
Hilangkan outline dari lingkaran dengan mengubah Outline Width menjadi none.
Klik Interactive Transparency Tool, pada menu Transparency Type pilih Linear. Kemudian isikan nilai -90 pada Fountain Transparency Angle.
-
Dan jadilah logo Apple kaca kita. Selamat bereksperimen!
Minggu, 30 September 2012
tutorial membuat logo apple
TUTORIAL MEMBUAT LOGO TOYOTA DENGAN CORELDRAW
TUTORIAL MEMBUAT LOGO TOYOTA DENGAN CORELDRAW
1. Anda operasikan / jalankan program CORELDRAW versi berapa saja.
2. Setelah itu tekan dikeyboard CTRL N (membuat project baru), anda tentukan Width : 300 mm, Height : 300 mm
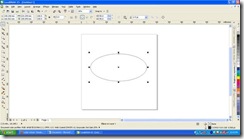
3. Langkah selanjutnya, anda klik Ellipse Tool (atau bisa juga anda menekan dikeyboard F7).
4. Setelah itu, coba anda gambarkan bentuknya seperti berikut ini :
5.
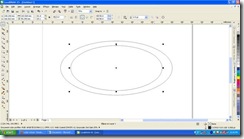
Nah, kemudian anda copy ( tekan dikeyboard CTRL C dan kemudian tekan
CTRL V) objek yang sudah kita buat. Kemudian objek hasil copyannya
diperkecil, dengan cara tekan dikeyboard ALT SHIFT dan secara bersamaan
tarik titik yang ada di sudut objeknya, sehingga gambarnya sebagai
berikut.
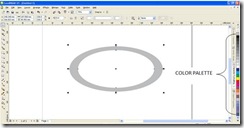
6.
Langkah selanjutnya, anda blok / seleksi kedua objek tersebut, kemudian
anda tekan dikeyboard CTRL L (Combine). Lalu berikan warna sesuai
keinginan anda, cara memberikan warnanya yaitu klik kiri di mouse pada
Color Palette berguna untuk memberikan warna fill, sedangkan klik kanan
di mouse pada Color Palette berguna untuk memberikan warna stroke,
sehingga nanti hasilnya sebagai berikut.
7.
Kemudian anda copy ( tekan dikeyboard CTRL C dan kemudian tekan CTRL V)
objek yang sudah kita buat. Kemudian objek hasil copyannya diperkecil,
dengan cara tekan dikeyboard ALT SHIFT dan secara bersamaan tarik titik
yang ada di sudut objeknya, sehingga gambarnya sebagai berikut.
8.
Kemudian anda copy ( tekan dikeyboard CTRL C dan kemudian tekan CTRL V)
objek yang sudah kita buat. Kemudian objek hasil copyannya diperkecil,
dengan cara tekan dikeyboard ALT SHIFT dan secara bersamaan tarik titik
yang ada di sudut objeknya, sehingga gambarnya sebagai berikut.
9. Anda kreasikan deh, dengan menambahkan tulisan TOYOTA.
OK. Sekian tutorial dari saya.
Semoga bermanfaat untuk anda semua.
Langganan:
Komentar (Atom)